
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
Zahrnout an externí soubor JavaScript , můžeme použít skript tag s atributem src . Již jste použili src atribut při použití obrázků. Hodnota pro src atributem by měla být cesta k vašemu JavaScript soubor . Tento skript tag by měl být zahrnut mezi tagy v dokumentu HTML.
Kromě toho, kde je správné místo pro vložení externího souboru skriptu JavaScript?
JavaScript v nebo Můžete místo libovolný počet skripty v HTML dokument . Skripty lze umístit do, nebo do sekce HTML stránky nebo do obou.
Jak také přidám externí soubor js do Angular JS 7? Jak používat externí soubory JS a kód JavaScript v Angular 6/7
- Pokud chcete do své úhlové aplikace zahrnout jakoukoli knihovnu js, jako je jquery, bootstrap atd.
- Po instalaci této knihovny je přidejte do pole stylů a skriptů do pole angular.
- src/assets/js/custom.js.
- A přidejte tento soubor JavaScript do pole skriptů v angular.
- Úplný kód angular.json.
Podobně se lze ptát, jak přidat soubor js do HTML?
Existují 2 způsoby, jak zahrnout soubor JavaScript do souboru HTML:
- Vložte značku skriptu do html hlavy s atributem scr do umístění souboru JS. např
- Vložte značku skriptu do html hlavy s kódem JS. např.
Kam vložím JavaScript?
Můžeš přidat JavaScript kód v dokumentu HTML pomocí vyhrazené značky HTML, která se obklopuje JavaScript kód. Značka může být umístěna v sekci vašeho HTML, v sekci nebo za uzavírací značkou, v závislosti na tom, kdy chcete JavaScript naložit.
Doporučuje:
Je soubor TIFF vektorový soubor?

TIF – (nebo TIFF) je zkratka pro Tagged Image File Format a je to velký rastrový soubor. Soubor TIF se primárně používá pro obrázky při tisku, protože neztrácí informace ani kvalitu jako JPEG. Jedná se o vektorový soubor, který může obsahovat text i grafiku a ilustrace
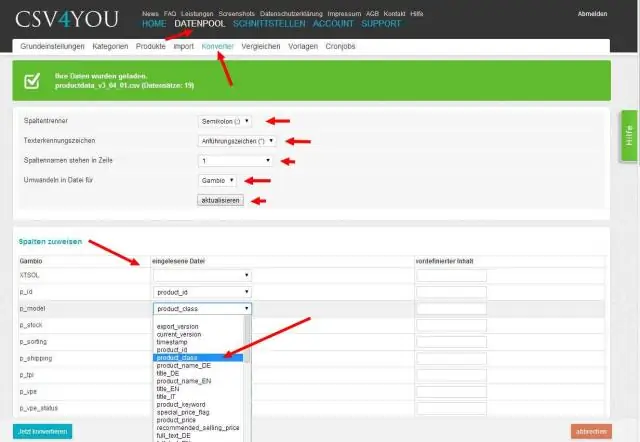
Jak převedu soubor oddělený tabulátory na soubor csv?

Přejděte do nabídky Soubor, zvolte 'OpenCSVTab-Delimited File' (nebo jednoduše stiskněte Ctrl+O) a poté v otevřeném dialogovém okně vyberte soubor oddělený tabulátory, který chcete otevřít. Řetězec oddělený tabulátory můžete zkopírovat do schránky a poté použít možnost „Otevřít text ve schránce“(Ctrl+F7)
Jak změním soubor a.TXT na soubor a.bat?

Můžete je otevřít pomocí textového editoru, jako je například Poznámkový blok, ačkoli a. bat může být nutné kliknout pravým tlačítkem a potom zvolit možnost Upravit místo Otevřít (Otevřít znamená spustit kód v souboru bat). Můžete „Uložit jako“v textovém editoru, jako je Poznámkový blok, v obou formátech, explicitním zadáním přípony
Jak změním soubor JPEG na soubor JPG?

Převést JPEG na JPG pomocí Malování Otevřete obrázek JPEG v Malování. Přejděte na možnost Uložit jako v nabídce Soubor. Nyní vyberte možnost obrázek JPEG a přejmenujte soubor obrázku a přidejte jej. jpg na konci názvu souboru. Klikněte na Uložit, nyní jste úspěšně převedli obrázek JPEG na JPG
Jak přidat soubor JS do NetBeans?

Zvolte Soubor > Nový soubor z hlavní nabídky a v průvodci v kategorii HTML/JavaScript vyberte Soubor JavaScript. Pokud ve vaší instalaci není k dispozici kategorie HTML/JavaScript, můžete v průvodci Nový soubor vybrat soubor JavaScript v kategorii Jiné
