
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-06-01 05:07.
Reagovat "nepotřebuje" babel nebo webpack ale knihovna je postavena na konceptu použitím ES6 syntaxe javascriptu a JSX (v podstatě HTML v JS). Webpack je oddělený od Reagovat ale běžně používané v Reagovat projekty z důvodů, které MattYao uvedl.
Stejně tak používá aplikace Create Reag Webpack?
Pomocí Create React App Vytvořte React App používá Webpack a Babel pod kapotou, ale generuje pouze soubory, které potřebujete k práci na svém Reagovat projekt. Pokud jste stavěli Reagovat aplikací dříve, nebudete mít přístup ke konfiguračním souborům Webpack , Babel, ESLint atd. Tímto způsobem se soustředíte pouze na budování svého aplikace.
Podobně, jak spustím reakci Webpacku? Krok 2: Nastavte Babel a Webpack
- Otevřete příkazový řádek a přejděte (cd) do adresáře es6-tutorial-react.
- Zadejte následující příkaz k vytvoření souboru package.json: npm init.
- Chcete-li nainstalovat moduly reagovat a reagovat-dom, zadejte následující příkaz: npm install reagovat reagovat-dom --save-dev.
Kromě výše uvedeného, proč používáme Webpack v reakci?
Dokáže si poradit nejen s kombinací a minifikací souborů JavaScript a CSS, ale také s dalšími aktivy, jako jsou soubory obrázků (spriting) prostřednictvím použití pluginů. Webpack může být použitý jako alternativa ke Cassette nebo ASP. NET Combination and Minification.
Jak přidám webový balíček do ReactJS?
Instalace ReactJS pomocí webpacku a babelu
- Krok 1 - Vytvořte kořenovou složku.
- Krok 2 - nainstalujte React a reagujte dom.
- Krok 3 - Nainstalujte webpack.
- Krok 4 - Nainstalujte babel.
- Krok 5 - Vytvořte soubory.
- Krok 6 - Nastavte kompilátor, server a zavaděče.
- Krok 7 - index.
- Krok 8 - App.
Doporučuje:
Jak vypálím DVD ve Windows 10 pomocí DVD přehrávače?

Jak zkopírovat soubory na disk CD nebo DVD v systému Windows 10 Vložte prázdný disk do vypalovačky disků a zatlačte do přihrádky. Když se pole Oznámení zeptá, jak chcete pokračovat, klikněte na možnost Vypálit soubory na disk v poli. Zadejte název disku, popište, jak chcete disk používat, a klepněte na tlačítko Další. Řekněte systému Windows, které soubory mají zapisovat na disk
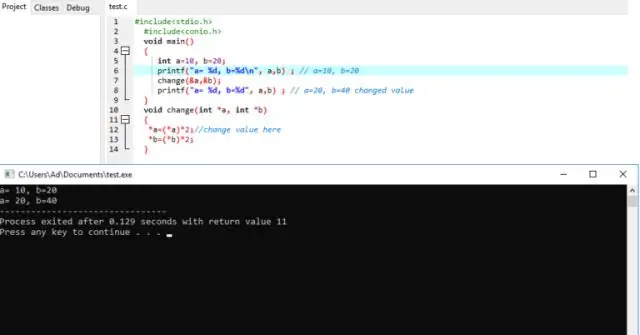
Co je volání pomocí reference vysvětlit pomocí programu?

Reklamy. Volání pomocí referenční metody předávání argumentů funkci zkopíruje adresu argumentu do formálního parametru. Uvnitř funkce se adresa používá pro přístup ke skutečnému argumentu použitému ve volání. Znamená to, že změny provedené v parametru ovlivní předaný argument
Reaguje nativní rychle?

React-Native může být napsán v Javascriptu (jazyk, který již mnoho vývojářů zná), jeho kódovou základnu lze nasadit na platformy iOS i Android, je rychlejší a levnější vyrábět aplikace a vývojáři mohou posílat aktualizace přímo uživatelům, takže uživatelé nemusíte se starat o stahování aktualizací
Co je Devtool ve Webpacku?

Devtool. Tato možnost řídí, zda a jak se generují zdrojové mapy. Použijte SourceMapDevToolPlugin pro jemnější konfiguraci. Chcete-li se vypořádat se stávajícími zdrojovými mapami, podívejte se na zavaděč zdrojové mapy
Na co JSX reaguje?

JSX je syntaxe podobná XML/HTML používaná Reactem, která rozšiřuje ECMAScript tak, aby text podobný XML/HTML mohl koexistovat s kódem JavaScript/React. Na rozdíl od minulosti nám JSX místo vkládání JavaScriptu do HTML umožňuje vkládat HTML do JavaScriptu
