
Obsah:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
Klikněte pravým tlačítkem na libovolný živel ty chceš xpath a klikněte na „Zkontrolovat Živel “a poté znovu v Inspektoru klikněte pravým tlačítkem na živel a klikněte na „Kopírovat Xpath.
Z Chrome:
- Klepněte pravým tlačítkem myši na položku "zkontrolovat" na položku, kterou se snažíte najít xpath .
- Klikněte pravým tlačítkem na zvýrazněnou oblast na konzole.
- Přejděte na Kopírovat xpath .
Podobně se lidé ptají, jak mohu vyhledávat prvky v prohlížeči Chrome?
Pro přístup k DevTools můžete na libovolné webové stránce nebo aplikaci v GoogleChrome použít jednu z těchto možností:
- Otevřete nabídku Chrome v pravém horním rohu okna prohlížeče a vyberte Nástroje > Nástroje pro vývojáře.
- Klikněte pravým tlačítkem na libovolný prvek stránky a vyberte InspectElement.
Dále, jak mohu používat ChroPath v Chrome? Klepněte pravým tlačítkem myši na webovou stránku a poté klepněte na Prozkoumat. 3. Na pravé straně karty Prvky klikněte na ChroPath tab. Poznámka- Pokud ChroPath není vidět, klikněte na ikonu šipky, jak je znázorněno na snímku obrazovky.
Jak tedy mohu použít pomocníka Xpath v prohlížeči Chrome?
- Otevřete novou kartu a přejděte na libovolnou webovou stránku.
- Stisknutím Ctrl-Shift-X (nebo Command-Shift-X v OS X) nebo kliknutím na tlačítko XPath Helper na panelu nástrojů otevřete konzolu XPath Helper.
- Při přejíždění kurzorem na prvky na stránce podržte klávesu Shift.
- V případě potřeby upravte dotaz XPath přímo v konzole.
Jak upravím webovou stránku?
Jak upravovat webové stránky
- Otevřete libovolnou webovou stránku v Chromu a vyberte text na webové stránce, kterou chcete upravit.
- Klepněte pravým tlačítkem myši na vybraný text a v kontextové nabídce vyberte příkaz Zkontrolovat prvek.
- Vývojářské nástroje se otevřou v dolní polovině vašeho prohlížeče a vybere se odpovídající prvek DOM.
Doporučuje:
Jak najdu ikonu klíče v prohlížeči Google Chrome?

V GoogleChrome již není ikona klíče. V pravém horním rohu okna prohlížeče Chrome je ikona „pružina“(3 vodorovné čáry, které napůl vypadají jako pružina). Pružina je nový klíč
Jaká je časová složitost počítání počtu prvků v propojeném seznamu?

Jaká je časová složitost počítání počtu prvků v propojeném seznamu? Vysvětlení: Chcete-li spočítat počet prvků, musíte projít celý seznam, složitost je tedy O(n)
Jaké jsou 3 výhody použití prvku videa na webové stránce?

Pokud poptávka po videu není dostatečným důvodem, podívejme se na tři výhody používání videí na vašem webu. Budovat vztah. Videa jsou úplně všechna. Pohodlné a zábavné. Videa jsou nejen transparentnější než text, ale jsou také pohodlnější. Zvyšte hodnocení ve vyhledávání
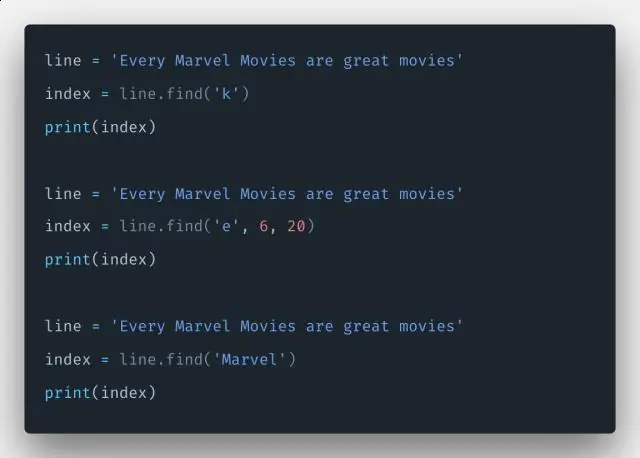
Jak najdete index prvku pole v Pythonu?

Python má metodu pro hledání prvku v poli, známou jako index(). Pokud byste spustili x. index('p') jako výstup byste dostali nulu (první index)
Jak najdu Chrome ID?

Vyhledání ID aplikace nebo rozšíření: Otevřete Internetový obchod Chrome. Najděte a vyberte požadovanou aplikaci nebo rozšíření. Podívejte se na URL. ID je dlouhý řetězec znaků na konci adresy URL. Například nckgahadagoaajjgafhacjanaoiihapd je ID pro GoogleHangouts
