
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
Jak jen chcete text sám na sebe zabalit musíte použít flex - zabalit : nowrap; nechat si. přímo na stejné lince. The text bude automaticky zabalit když není dostatek místa.
Dále je třeba vědět, jak zabalit Flexbox?
Dělat věci zabalit Pokud jim to chcete způsobit zabalit jakmile budou příliš široké, musíte přidat flex - zabalit nemovitost s hodnotou zabalit nebo použijte zkratku flex -tok s hodnotami řádku zabalit nebo sloupec zabalit . Položky pak budou zabalit v kontejneru.
Podobně, co je wrap CSS? Definice a použití. Slovo- zabalit vlastnost umožňuje, aby bylo možné lámat dlouhá slova a zabalit na další řádek. Výchozí hodnota: normální.
Jak tedy flex wrap funguje?
CSS flex - zabalit vlastnictví je slouží k určení zda flex položky jsou vynucené do jednoho řádku nebo zabalené do více řádků. The flex - zabalit vlastnost umožňuje povolit směr ovládání, kterým čáry jsou naskládaných. To je používá se k označení jednořádkového nebo víceřádkového formátu flex položky uvnitř flex kontejner.
Mohu používat Flexbox?
Flexbox je velmi dobře podporován v moderních prohlížečích, existuje však několik problémů, se kterými se můžete setkat. V tomto návodu jsme vůle podívejte se, jak dobře flexbox je podporována v prohlížečích a podívejte se na některé potenciální problémy, zdroje a metody pro vytváření náhradních řešení a záložních řešení.
Doporučuje:
Jak přidám text k obrázku na Iphone?

Jak přidat text k fotografii v editoru značek Klepněte na ikonu textu (vypadá jako velké T v bílém poli). Klepněte na textové pole. Klepněte na Upravit. Zadejte slova, která chcete přidat do obrázku. Až budete hotovi, klepněte na Hotovo. Chcete-li změnit barvu textu, jednoduše vyberte z nabídky barev
Jak zostřit text v PDF?

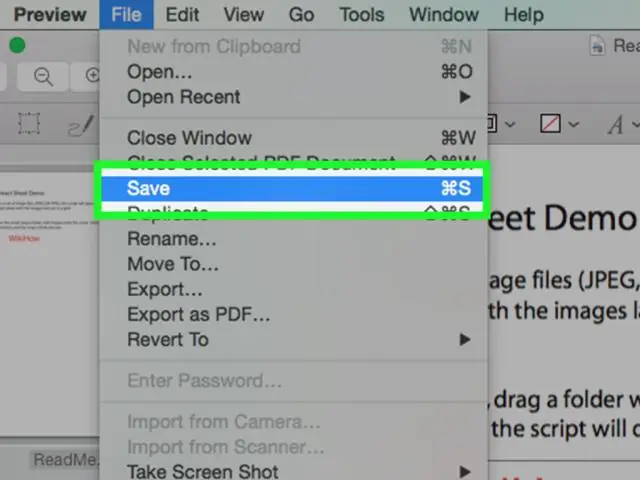
Zvýšením kontrastu PDF pro zostření a ztmavení textu Otevřete soubor PDF s náhledem. Z nabídky „Soubor“vyberte „Exportovat“Klikněte na rozevírací nabídku „Křemenný filtr“a vyberte „Snížení světlosti“Vyberte „Uložit“
Jak zalamujete text do listů?

Jak zalomit text v Tabulkách Google Otevřete soubor Tabulky Google. Vyberte buňky, pro které chcete upravit nastavení obtékání textu. Klepněte na tlačítko Obtékání textu na panelu nástrojů. Vyberte požadovanou možnost obtékání textu
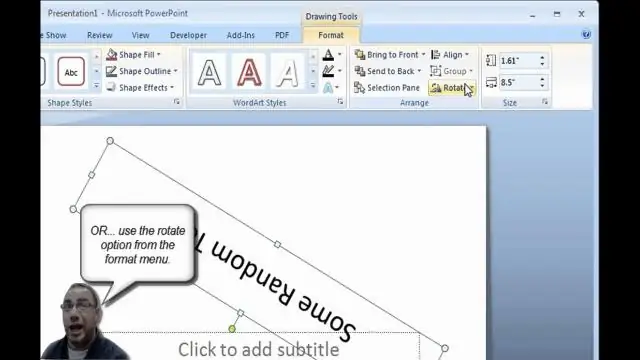
Jak zalamujete text v aplikaci PowerPoint 2007?

Klepnutím pravým tlačítkem myši na textové pole otevřete kontextovou nabídku. Klepnutím na 'Formátovat tvar' otevřete dialogové okno Formátovat tvar. Klikněte na 'Textové pole' v podokně vlevo. Zaškrtněte políčko „Zalomit text do tvaru“
Jaké je rozložení Flexboxu pro Android?

Flexbox-Layout (flexibilní rozložení krabic) je druh pokročilého lineárního rozložení, kde máme dítě uspořádané ve směru, ale pokud není místnost pro dítě k dispozici, přejde na další řádek. Tomu se říká wrap a toho lze dosáhnout jednoduchým kódem aap:flexWrap=”wrap”
