
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
Pokud máte webovou aplikaci, můžete ji pomocí nástroje Chrome App Builder zabalit jako kioskovou aplikaci
- V počítači vytvořte složku pro aplikace soubory.
- Otevři Rozšíření Chrome App Builder .
- Pro váš kiosek aplikace , zadejte aplikace název a výchozí verze.
- Zadejte adresu URL aplikace aktuální domovskou stránku.
Kromě toho, jak vytvoříte aplikaci Chrome?
Vytvářejte a publikujte vlastní aplikace a rozšíření pro Chrome
- Krok 1: Vytvořte aplikaci nebo rozšíření. Jako vývojář můžete sestavit aplikaci nebo rozšíření, jako je například ukázková záložka aplikace v níže uvedených krocích.
- Krok 2: Otestujte aplikaci nebo rozšíření.
- Krok 3: (Volitelné) Vytvořte sbírku aplikací.
- Krok 4: Publikování v Internetovém obchodě Chrome.
- Krok 5: Správa aplikace nebo rozšíření.
Někdo se také může zeptat, co můžete dělat s Google App Maker? Stavět aplikace které zaplňují mezery, jako je zrychlení firemních pracovních postupů nebo škálování interních operací, pomocí pomalého kódu G Suite rozvoj životní prostředí. App Maker je součástí edic G Suite Business a Enterprise a také G Suite pro vzdělávání.
Jak tímto způsobem spustím Chrome v režimu aplikace?
Nyní zadejte chrom :// aplikace v adresním řádku a stiskněte Enter. Přistanete na Aplikace Dashboard, který je součástí Google Chrome . Klikněte pravým tlačítkem na web, pro který jste vytvořili zástupce, a ujistěte se, že to je Otevřeno as je zaškrtnuto okno. Klikněte na položku webové stránky a bude zahájení v Aplikační režim.
Kolik stojí Google app maker?
Google App Maker , která začíná na 10 USD za uživatele a měsíc v rámci G Suite Business, je nízký kód rozvoj nástroj zabudovaný do Google Platforma produktivity G Suite.
Doporučuje:
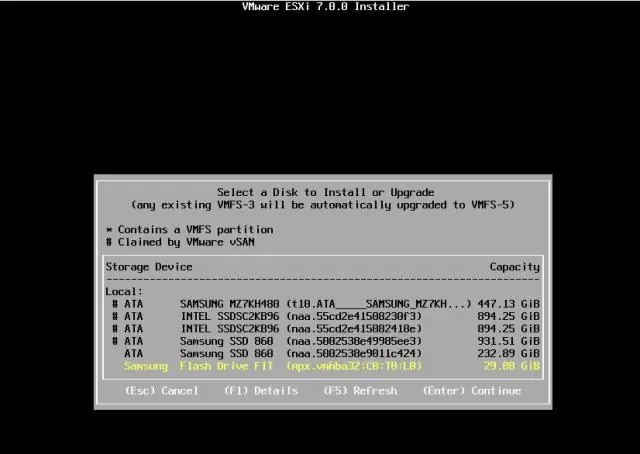
Jak se používá VMware Update Manager 6?

Chcete-li nainstalovat VMware vCenter Update Manager 6.0: Připojte instalační médium vSphere 6.0. V levém podokně v části Nástroje podpory VMware vCenter klikněte na vSphere Update Manager a poté klikněte na Instalovat. Z rozevírací nabídky vyberte příslušný jazyk a klikněte na OK. Na uvítací obrazovce klikněte na tlačítko Další
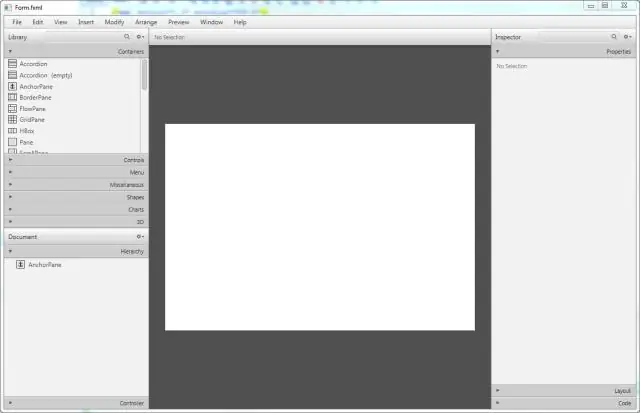
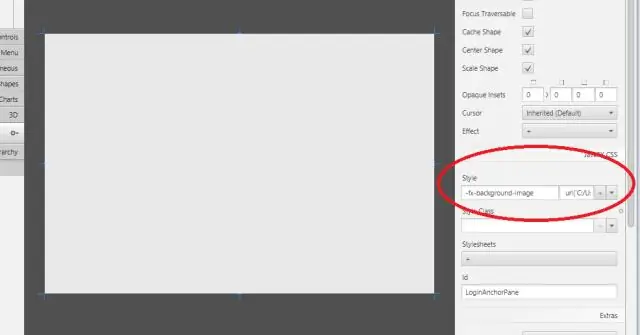
Jak si stáhnu JavaFX Scene Builder?

VIDEO Také víte, jak mohu používat JavaFX Scene Builder? Použijte NetBeans IDE New Wizard. Použijte nový příkaz JavaFX Scene Builder. Nastavte kořenový kontejner, CSS a třídu stylu. Změňte velikost scény a okna Scene Builder. Vytvořte základní panely.
Používá Chrome UDP?

Aplikace Chrome mohou fungovat jako síťový klient pro připojení TCP a UDP. Tento dokument ukazuje, jak používat TCP a UDP k odesílání a přijímání dat přes síť
Jak se dostanu do Lightning App Builder?

K Lightning App Builder se dostanete z Nastavení zadáním Lightning App Builder do pole Rychlé hledání a poté výběrem Lightning App Builder. Pomocí Lightning App Builder můžete vytvářet: Jednostránkové aplikace, které se rozbalí na standardní stránky
Jak mohu používat JavaFX Scene Builder?

Použijte NetBeans IDE New Wizard. Použijte nový příkaz JavaFX Scene Builder. Nastavte kořenový kontejner, CSS a třídu stylu. Změňte velikost scény a okna Scene Builder. Vytvořte základní panely
