
Obsah:
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
Definice a použití
< styl > tag se používá k definování styl informace pro an HTML dokument. Uvnitř < styl > prvek, který určíte jak HTML prvky by se měly vykreslit v prohlížeči. Každý HTML dokument může obsahovat více < styl > tagy.
Co je tedy styl v HTML?
HTML | styl atribut. Styly v HTML jsou v podstatě pravidla, která popisují, jak bude dokument prezentován v prohlížeči. Styl informace mohou být buď připojeny jako samostatný dokument, nebo vložené do HTML dokument. Externí Styl List: V této metodě se prvek používá k ukázání na externí soubor CSS.
Někdo se také může zeptat, co je to HTML vysvětlit? Hyper Text Markup Language ( HTML ) je standardní značkovací jazyk pro dokumenty určené k zobrazení ve webovém prohlížeči. HTML poskytuje prostředky k vytváření strukturovaných dokumentů označením strukturální sémantiky pro text, jako jsou nadpisy, odstavce, seznamy, odkazy, citace a další položky.
Také víte, jak mohu použít styl v HTML?
Shrnutí kapitoly
- Použijte atribut HTML style pro inline styling.
- Element HTML použijte k definování interních CSS.
- Element HTML použijte k odkazu na externí soubor CSS.
- Použijte element HTML k uložení a elementů.
- Pro barvy textu použijte vlastnost color CSS.
Co je Hgroup?
HTML < hgroup > tag se používá k definování záhlaví HTML dokumentu nebo sekce. Přesněji řečeno, používá se k seskupení sady
Doporučuje:
Jak vytvořím nový styl ve Photoshopu?

Vytvoření nového přednastaveného stylu Klepněte na prázdnou oblast panelu Styly. Klepněte na tlačítko Vytvořit nový styl v dolní části panelu Styly. Zvolte Nový styl z nabídky panelu Styly. Zvolte Vrstva > Styl vrstvy > Možnosti prolnutí a klikněte na Nový styl v dialogovém okně Styl vrstvy
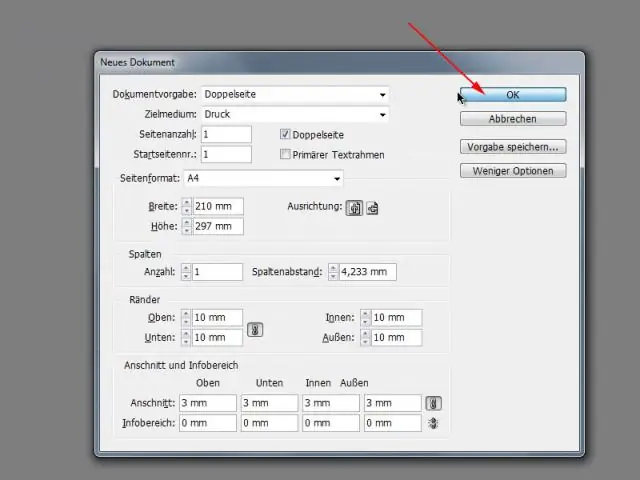
Jak vložím styl tabulky do InDesignu?

Vytváření stylů tabulek aplikace InDesign CS5 Vytvořte, aby tabulka vypadala tak, jak chcete. Vyberte tabulku. Vyberte Okno → Typ a tabulky → Styly tabulek. Podržte klávesu Alt (Windows) nebo Option (Mac) a klepněte na tlačítko Vytvořit nový styl v dolní části panelu Styly tabulek. Pojmenujte styl a klikněte na OK
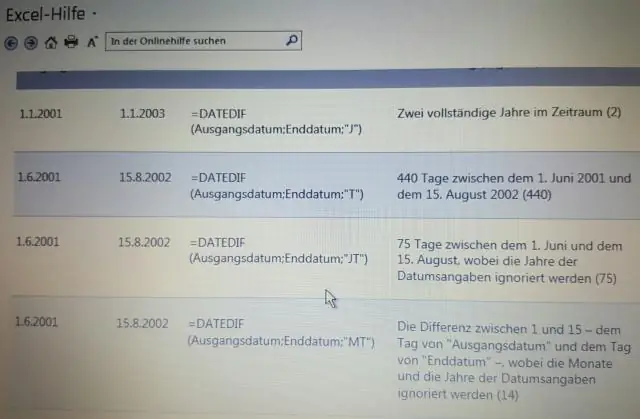
Jak změním styl Sparkline v Excelu?

Změna stylu křivky: Vyberte křivku(y), kterou chcete změnit. Na kartě Návrh klikněte na šipku rozevírací nabídky Více. Kliknutím na šipku rozevírací nabídky Více. Z rozbalovací nabídky vyberte požadovaný styl. Výběr sparkline stylu. Jiskra(y) se aktualizují a zobrazí vybraný styl. Nový sparkline styl
Je materiálový design styl?

Material design je komplexní průvodce pro vizuální, pohybový a interakční design napříč platformami a zařízeními. Chcete-li použít materiálový design ve svých aplikacích pro Android, postupujte podle pokynů definovaných ve specifikaci materiálového designu a použijte nové komponenty a styly dostupné v knihovně podpory materiálového designu
Kam jde styl v HTML?

Prvek musí být součástí dokumentu. Obecně je lepší umístit své styly do externích stylů a aplikovat je pomocí prvků
