
- Autor Lynn Donovan [email protected].
- Public 2023-12-15 23:44.
- Naposledy změněno 2025-01-22 17:21.
Jak vytvořit jednosloupcové rozvržení tekuté mřížky v Dreamweaveru
- Vyberte Soubor → Nový.
- Na levé straně obrazovky vyberte Fluid Mřížka Rozložení.
- Zadejte požadovaný počet sloupců v každém ze tří rozvržení.
- Určete procento okna prohlížeče, které má každé rozvržení pokrýt.
- Změňte procento šířky sloupce, abyste změnili velikost mezery mezi jednotlivými sloupci.
Podobně je položena otázka, jak vytvoříte rozložení tekuté mřížky?
Vytvořte rozvržení tekuté mřížky
- Vyberte Soubor > Fluid Grid (starší).
- Výchozí hodnota pro počet sloupců v mřížce je zobrazena uprostřed typu média.
- Chcete-li nastavit šířku stránky ve srovnání s velikostí obrazovky, nastavte hodnotu v procentech.
- Dodatečně můžete změnit šířku okapu.
Podobně, co je plynulé rozvržení v HTML? A fluidní rozložení je typ designu webových stránek, ve kterém rozložení stránky se mění se změnou velikosti okna. Toho je dosaženo definováním oblastí stránky pomocí procent namísto pevných šířek pixelů. Většina webových stránek rozložení obsahovat jeden, dva nebo tři sloupce.
Co je v tomto ohledu tekutinová mřížka?
A tekutinová mřížka layout poskytuje vizuální způsob, jak vytvořit různá rozložení odpovídající zařízení, na kterých se web zobrazuje. Váš web se bude například zobrazovat na počítačích, tabletech a mobilních telefonech. Můžeš použít tekutinová mřížka rozvržení k určení rozvržení pro každé z těchto zařízení.
Co je flexibilní mřížka?
The Flexibilní mřížka Systém pro responzivní rozložení webu The Flexibilní mřížka Systém je 24-sloupcový responzivní CSS mřížka Systém. Má intuitivní syntaxi a docela slušnou podporu prohlížeče - bude dokonce fungovat až do IE 9. The Flexibilní mřížka Systém má licenci MIT.
Doporučuje:
Jak tisknete mřížku v Illustratoru?

Přejděte do nabídky „Soubor“, klikněte na „otevřít“a vyberte obrázek s mřížkou, který chcete použít. Poté přejděte do nabídky „Soubor“a vyberte „Tisk“. V zobrazeném okně možností tisku stiskněte 'Tisk'
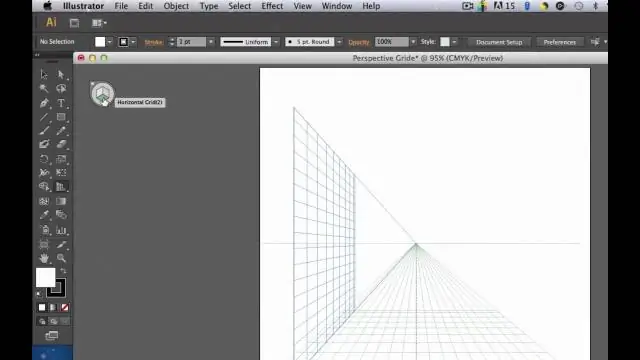
Jak používáte perspektivní mřížku v aplikaci Illustrator CC?

Klepněte na Zobrazit > Perspektivní mřížka > Zobrazit mřížku. Stisknutím Ctrl+Shift+I (v systému Windows) nebo Cmd+Shift+I (v systému Mac) zobrazíte perspektivní mřížku. Stejnou klávesovou zkratkou lze skrýt viditelnou mřížku. Klepněte na nástroj perspektivní mřížka z panelu nástrojů
Jak vytisknu mřížku v aplikaci Publisher 2016?

Na kartě Návrh klikněte na spouštěcí dialogové okno Nastavení stránky. Dialogové okno Vzhled stránky můžete také otevřít kliknutím pravým tlačítkem na kartu stránky a následným klepnutím na položku Vzhled stránky. Na kartě Nastavení tisku v části Tisk zaškrtněte políčko Mřížka. Klepněte na tlačítko OK
Jak vyměníte okenní mřížku?

Obsah Úvod. Krok 1: Ořízněte materiál obrazovky. Krok 2: Otočte obrazovku. Krok 3: Přilepte obrazovku páskou. Krok 4: Zatlačte obrazovku do kanálu. Krok 5: Zatlačte drážku do kanálu. Krok 6: Odstřihněte přebytečný materiál obrazovky
Jak používáte Flexbox a mřížku?

Od té doby, co jsme pro rozvržení používali tabulky, uspořádáváme prvky jako řádky a sloupce na webu. Na tomto konceptu jsou založeny jak flexbox, tak grid. Flexbox je nejlepší pro uspořádání prvků buď do jednoho řádku, nebo do jednoho sloupce. Mřížka je nejlepší pro uspořádání prvků do více řádků a sloupců
